Problem Statement
We love custom views in Dynamics 365, but often face the challenge of integrating these views easily and effectively into the Site Map. Many times, we encounter the issue of only being able to specify a default view for a given table. With this solution, we can display custom views as separate menu items while maintaining user experience and clarity.
Possible Use Case
For example, if we want to track our projects by displaying ongoing and closed projects in separate menus, we can insert the URL of the views into the Site Map. Let’s go through this scenario:
- Create a custom view in the Project table that filters ongoing projects. The URL for this view is::https://**********.crm4.dynamics.com/main.aspx?appid=**************&pagetype=entitylist&etn=msdyn_project&view=5ba30ec3-a0f1-ee11-904b-000d3a64fb2d&viewType=1039

- Create a custom view in the Project table that filters closed projects. The URL for this view is::
- https://**********.crm4.dynamics.com/main.aspx?appid=**************&pagetype=entitylist&etn=msdyn_project&view=2ce26bab-a1f1-ee11-904b-000d3a64fb2d&viewType=1039

Default Behavior
In the Site Map, if we select the URL type and insert the view’s URL, opening it from the app will open the view in a new tab, pointing to the default table of the view, and not staying in the specified Site Map menu item.
Goal
When clicking the newly created menu item in the Site Map, it should not open the view in a new window, nor jump to the Projects menu item. Instead, it should remain in the clicked menu and display the view in the currently open window.
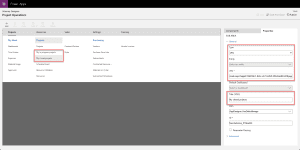
Solution
In the Site Map, when adding the new URL type element, do not insert the entire URL copied when opening the view. Instead, insert only the part after "dynamics.com":
/main.aspx?appid=**************&pagetype=entitylist&etn=msdyn_project&view=2ce26bab-a1f1-ee11-904b-000d3a64fb2d&viewType=1039

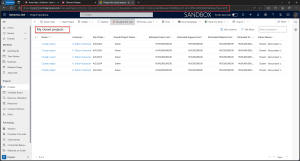
User Interface After Publishing the Site Map
For ongoing projects:

We see that the menu item did not switch to a new tab, and the selection remained on the chosen menu. Note that this menu item also points to the msdyn_project table, but displays the view relevant to us.
For closed projects

We see that the menu item did not switch to a new tab, and the selection remained on the chosen menu. Note that this menu item also points to the msdyn_project table, but displays the view relevant to us.
Additional Thoughts
It’s important to understand that this solution can be applied not only to custom views but also to other Dynamics 365 objects. Imagine how much we can integrate into the application!
Practical Tips
- Remember to test the solution in different browsers and devices to ensure the application’s overall compatibility.
- Use custom icons or labels for the menu items to make the Site Map even easier to navigate.
These innovations can revolutionize our work in Dynamics 365, allowing us to work more efficiently and take full advantage of the application’s capabilities! If you have any questions, feel free to contact us!

The Hierarchy of Administrative Work: New Dimensions in Backlog Structure

In project management, administrative tasks often blend with core project activities, causing confusion and reducing efficiency. When structuring backlogs, it's essential to consider the hierarchy of administrative tasks, which helps the team better organize and manage their work. The L1, L2, and L3 levels reflect the relationship of these administrative tasks. Let's see how we can apply this hierarchy to administrative work!
L1 – Basic Administrative Tasks
The L1 level includes fundamental administrative tasks that hold strategic importance for the entire organization. These tasks are crucial for the smooth operation of the project and may encompass a wide range of activities.
L2 – Intermediate Administrative Activities
The second level, L2, includes more complex administrative activities that are more specific than L1 tasks but still exceed daily routines. This category includes internal training, pre-sales activities, HR tasks, and activities that promote teamwork and communication. L2 activities are key to the company's long-term stability but generally require more time and planning than L1 tasks.
L3 – Complex Administrative Projects
The L3 level represents the most basic administrative tasks, such as daily report preparation or handling ad-hoc tasks. These tasks are more specific within each category.Structuring administrative tasks hierarchically in the backlog helps teams better understand and manage different types of work, allowing for more efficient resource utilization and time management.
Beyond the Green Checkmark: Azure DevOps Statuses at Visual Labs
At Visual Labs, we prioritize delivering client needs efficiently and on time. We use the Azure DevOps system, which helps us manage client needs in a structured way and ensures that we track every step of the process. With Features and User Stories, we accurately record where each need is in the delivery process, ensuring transparency and efficiency for the entire team and the client.

Feature: Features handle new client needs at the client request level. They go through the following stages:
During the process, it was determined that the feature is not needed. It can be set to Removed status.

User Story: User Stories relate to Features and break them down into more detailed tasks. User Stories follow the same phases as Features but have slightly different interpretations and applications:
- New: A new client request that has been realized and broken down into smaller units (i.e., User Stories). We know at a high level what needs to be done, but no one has started working on it yet.
- Design: When we start working on the User Story description and acceptance criteria, and plan the technical requirements and delivery.
- Awaiting Approval: The defined User Story is handed over to the client for approval to ensure it meets their expectations.
- Awaiting Delivery: After client approval, but before actual development and work begin. All conditions are met to start working on it, but work has not started yet.
- Under Delivery: The moment the development of the request begins.
- Under Deployment: The completed development is waiting for release in the client environment. The User Story gets Under Deployment status when the requested functionality has been delivered on our side, handed over to the client, and we are waiting for client validation.
- Closed: Once client-side validation is complete, the User Story can be closed. Ideally, this happens when the client closes the User Story, but we can also do it internally once we have received written validation.
- Removed: If it turns out that the development is not needed after creating the User Story, or it cannot be implemented as previously planned. The User Story gets Removed status and a new User Story is created to continue the development request.
Using the Azure DevOps system and having clear processes and statuses ensures we manage every client need efficiently and deliver on time. This enhances client satisfaction and improves the transparency and efficiency of the delivery process at Visual Labs.

“One small step for man, one giant leap for mankind” – Neil Armstrong’s iconic words from 1969 still resonate today. While comparing a moon landing to a modest extension of Business Central may seem far-fetched, this phrase came to mind as I reflected on our ERP team’s latest enhancement.
Our clients often refer to us as programmers or developers, a term we’ve grown accustomed to and usually accept with a resigned smile. But the reality is, you don’t always need large-scale developments to deliver a better, more usable product. Adding a simple field to the right screen can significantly streamline business users’ tasks, whether it’s for general ledger reconciliation, providing easier data for auditors, or shortening a user workflow by three clicks. That’s what we mean by a giant leap.
The Visual Labs ERP team has successfully implemented many Business Central projects locally. Through these projects, we’ve learned and adapted with our clients, extending the out-of-the-box Business Central product and its complementary Hungarian localization with various minor enhancements and customizations. We’ve bundled these small modifications into our own extension, making the system’s financial modules more user-friendly. We aptly named it Account!T.
In this blog post, we’ll highlight three features of our custom extension:
Notification for Failed Online Invoice Data Submission
As part of the Hungarian localization of Business Central, there's an online invoice interface that automatically submits data to the tax authority (NAV). This process is successful 99% of the time. However, there are instances where NAV rejects an invoice due to errors (like a typo in the postal code or an incorrect VAT rate). These errors are logged on the Online Invoice List page but do not generate a system notification, although legally required to submit the data.
To simplify this process and aid users, we developed an enhancement that detects online invoice submission errors. On the user's role center page, which opens at each login, we added a tile counting the erroneous online invoices. This tile turns red when there are errors needing correction, and turns green after successful data submission.

We also enabled an option to specify an email address to which the system sends a message containing a clickable link to the erroneous invoice record. This ensures the responsible user is promptly informed and can submit the corrected invoice data to the tax authority in time.
Adding the Source Name Field to the General Ledger Entries Page
Accountants regularly reconcile the general ledger and subsidiary ledgers. To improve this efficiency, we made the Source Name field available on the Business Central General Ledger Entries page. The out-of-the-box system stopped at displaying the Source Account field.
This field contains the master data identifier of the posted entry from another module (e.g., customer, vendor, bank). Previously, identifying the partner name from the subsidiary ledger required extra Excel VLOOKUP formulas. By making the Source Name field available, the associated name now appears directly by linking the underlying master data tables.

Disabling the Boxed Posting Date Validation Logic for Bank Postings
One routine task for the finance department is reconciling bank postings. Business Central includes an unavoidable posting date validation. If the bank transaction date precedes the posting date, the system blocks the posting unless the bank transaction date is modified. This discrepancy can cause reconciliation issues. For instance, an invoice covering multiple periods (like an insurance fee) might be posted with a year-end date.To resolve this, we made the boxed validation logic optional for the following documents:
- Payment Reconciliation Journal
- General Journal
- Cash Desk

These scenarios and similar ones are common for almost every Business Central user. That's why we bundled them into our custom extension, reducing unnecessary clicks and extra work, streamlining daily operations.For more details or questions, feel free to contact us. We're here to help. 😊

From Customer Needs to Implementation: The Journey of an Efficient Delivery Backlog

In this hierarchical model, we start with epics, representing the overall project, and break down the development cycle through various levels right up to testing. This approach helps organize work, set priorities, and track progress. Let’s dive into each element and its significance:
Epic: At the highest level, the epic represents the project itself. This category encompasses the overarching goals and the project framework. Features and user stories under the epic serve to achieve specific objectives.
Feature: Within an epic, features reflect customer needs. These are concrete requirements and expectations expressed by customers that we aim to meet throughout the project.
PBI (Product Backlog Item): These are elements of the product backlog, which can be issues or user stories.
Action: Specific activities that need to be completed to achieve the project’s goals.
Issue: Problems or bugs identified during the project, as noticed by customers.
User Story (US): Detailed breakdowns of customer requirements. These are short, simple descriptions that outline the functionalities and benefits customers expect from the product. User stories help developers understand and accurately fulfill customer needs.
- Task: Specific tasks derived from user stories and features that the project team must complete.Bug: Software defects identified during development. These can be issues found by either customers or developers.
- Build: Development tasks aimed at creating a new version of the software.
- Test Case: Test scenarios that specify what tests need to be executed to verify different aspects of the software.
- Test Plan: A comprehensive plan that includes all available test cases and their results.
- The process model illustrated here covers every step of the software development cycle, from requirement gathering to testing. This aids project teams in effectively managing development activities, improving software quality, and ensuring project success. This model not only organizes needs and work but also facilitates communication with customers.
- By following this structure, Visual Labs ensures that all aspects of the project are covered comprehensively, promoting efficiency and clarity throughout the development process.

At Visual Labs, we leverage Azure DevOps, a powerhouse tool in software development and project management. It empowers teams to efficiently manage their work from development to release. One critical element that can significantly influence project success is the structure of the backlog. A well-organized backlog not only ensures task and requirement transparency but also helps teams set priorities, respond effectively to changes, and closely monitor project progress.
In our upcoming blog series, we will showcase the backlog structures we use, highlight the differences between them, and discuss the typical work items in these backlogs.
In this blog post, we’ll delve into how we create and efficiently manage an Azure DevOps backlog. We’ll explore practices and tips to help teams maximize their backlog’s potential. We’ll cover how to handle requirements and tasks, and how to ensure the backlog reflects the current goals and challenges of the project. Join us to discover how we enhance project management efficiency with Azure DevOps!
At Visual Labs, we distinguish between two different backlog levels:
1. Delivery Backlog:
This type of backlog contains tasks related to project or product development. It includes software development, implementing new features, bug fixes, user stories related to customer needs, and any other activities that directly impact the product or project’s output. The goal is to support the continuous development and delivery of the product or service. Tasks in this backlog typically have higher priority as they directly contribute to customer value.
2. Admin Backlog:
The admin backlog encompasses tasks related to the project’s or team’s administrative, organizational, or internal operations. This includes updating internal documentation, ensuring regulatory compliance, training team members, or any activities that are not directly linked to product or service delivery but are essential for smooth operation. While these tasks might be less urgent or critical from a product perspective, they are vital for maintaining team efficiency and seamless project execution.
Summary:
The delivery backlog focuses on product development and delivery, while the admin backlog handles internal operations and administrative activities. Both are crucial for successful project management and teamwork but concentrate on different aspects.

Background
The forum for operational development at Visual Labs is called Dojo. These sessions are held every Tuesday morning for one and a half hours. Originally launched in January 2023, Dojo was a half-day event held every two weeks and could only be attended in person.Participation in Dojo sessions is optional, although certain colleagues are often expected to attend due to their expertise. The topics of Dojo are determined by quarterly goals, and the exact agenda is set by management. These topics cover a wide range of areas, aiming to contribute to organizational development.
Why is it necessary?
Despite being a small organization, we work in distinctly defined technological areas (ERP, CRM, BI) that often serve the same clients. It is essential to have a common forum where we can gain insights into each other’s work or the company’s operations (e.g., ERP or BI colleagues are welcome at a CRM hackathon). This allows for collective thinking about how Visual Labs can develop as an organization.
Topics Covered So Far
Among others, the following topics have been discussed in Dojo sessions:
- Using Azure DevOps (see: Optimization from Top to Bottom: How We Structure Backlogs at Visual Labs, Part One)
- Feature delivery process
- Managing work items
- Defining work items
- Handling statuses
- Refining financial planning and billing processes
- Hackathon for improving our internal CRM
- Brainstorming on the development of our increasingly cramped office
- Solution-seeking:
- For technical challenges
- For broadly defined, exciting client needs
- Power Platform Starter Kit
- Launching the PowerPlatform Center of Excellence (CoE) Starter Kit
- Agile sprint review and planning ceremonies for the Visual Labs enhancement of the PowerPlatform Starter Kit ([[CoE+]]), where we also tested our agile wings 🙂
- Customer relationship and competency training for POs, conducted by our regular coach, Klára Sugta
- Knowledge sharing on the following topics:
- Customer visits
- Project launches
What Has Dojo Given Us?
Key achievements:
- Creation of a Dojo Handbook that defines our main processes and operations, which we keep up to date.
- Further development of the Microsoft-developed Power Platform Center of Excellence Toolkit [[CoE+]], cataloging Azure resources, DevOps projects, and areas that can be assigned to teams and users.
- Strengthening and integrating the competencies outlined in the Competency Matrix into our daily routines.
- Introduction of monthly financial planning with weekly tracking.
- Development of our own CRM system (based on Dynamics 365 Sales and Project Operations, in collaboration with CoE+).
Other Forums for Organizational Development
- Team Retrospectives
- While Dojo generally deals with cross-departmental or company-wide topics identified by management, retrospectives at the team level focus on system-level improvements in individual collaboration.
- In the future, it will be important to create a development backlog (Kaizen) to provide an overarching view of areas needing improvement, to which initiatives can be assigned and receive the necessary buy-in and resources.
- 1on1s
- The most straightforward opportunity to foster bottom-up ideas is through 1on1s, where topics can ripple up to management level.
The Future of Dojo
Dojo will continue to be the main forum for organizational development and will remain optional. We aim to facilitate participation in organizational development asynchronously and ensure that more written records of Dojo discussions are kept. Often, colleagues cannot attend sessions on topics they find interesting or do not find it worthwhile to sit through the entire discussion but would find a "tl;dr" version useful.If you want more information about our Dojo sessions or the topics discussed, follow our blog, as new articles on these topics are continuously published. If you have any questions or comments, don't hesitate to contact us!