Hide subgrid buttons specifically

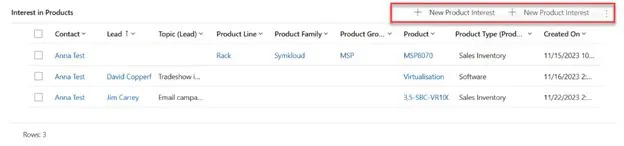
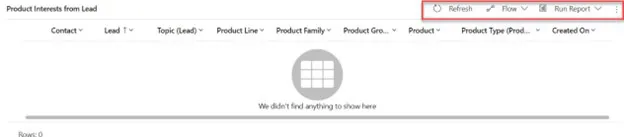
Depending on where a sales process is in the process, different functions should be available on a Subgrid on a form, which in practice means that you can add enquiries for a Lead at the beginning of the process, but they cannot be changed later in the Opportunity phase.A little technical knowledge is required to understand and apply this article, so this is recommended for Dynamics 365 CE app makers who are already comfortable in the Power Platform world.Default position:

THE GOAL:

Tools used to solve:
- JavaScript (XRM toolbox - Web Resource Manager ajánlott) - WebResources Manager - XrmToolBox
- Ribbon Workbench - Develop 1 Ltd | Ribbon Workbench for Dynamics 365 & Dynamics CR
1. SOLUTION
We need to create a Solution, which we will load into the Ribbon Workbench. Into this Solution we need to load the entity whose SubGrid we want to modify. (It is important that when we add the existing entity to the Solution we do not import any other elements). The Solution name should always be built according to the following logic: Ribbon_VL_[entity name] e.g. Ribbon_VL_Product_Interest

2. Subgrid
The SubGrid must be named with a unique, identifiable name. Do not have the boxed auto-generated name you refer to later.
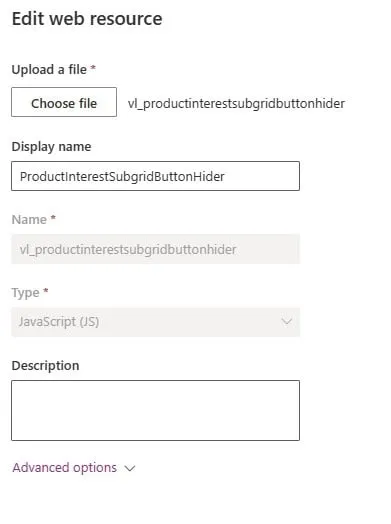
3. JavaScript
The JavaScipt below should be created as a js file (VS Code) and uploaded to the solution containing the Web resources.When creating the file, it is a good idea to give it the same name as the file name to make it easier to find later.

forProductInterestView: function (selectedControl) {console.log("start.forProductInterestView");"use strict";debugger;var currentGridName = selectedControl._controlName;console.log("forProductInterestView-currentGridName: "+currentGridName);var excludedPayRun = "subgrid_prodinterest"; //Name of the subgridif (currentGridName == excludedPayRun) {console.log("end.forProductInterestView.true");return false;}else { console.log("end.forProductInterestView.false");return true; }}
4. Ribbon Workbench
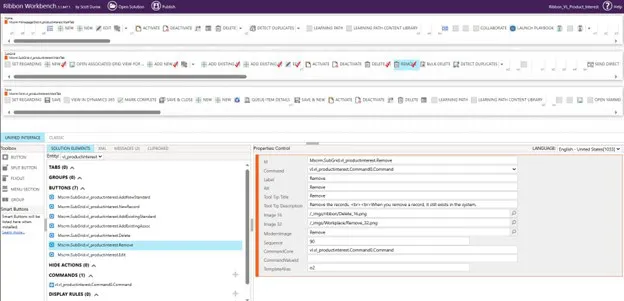
Open the Ribbon workbench and add the solution you created in the first step. Each entity has 3 ribbons. We need the Subgrid.

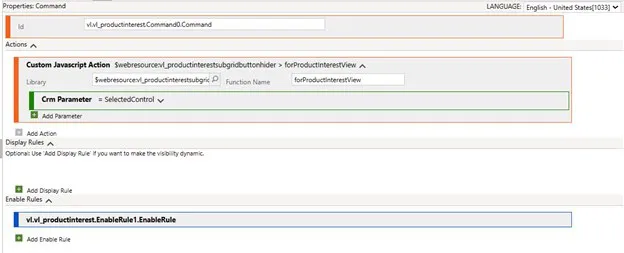
Select the button you want to uncheck by right clicking on it and press "Customise Button". A red tick will then appear and will be added to the Buttons section below. If it is already ticked, it means that it already has a command, you need to add a new command to it and you can skip this step.After that you have to add a Command, which can be done with the plus sign in the Commands section. The command should look like this.

Explain:
- Library: the webResource you added to the solution (this is where the good name comes in)
- Function name: The name you gave it in JavaScript (before Function).
- CRM Parameter: What parameter to pass this is in this case the SelectedControl. This Control handles the SubGrids on the Forms, and any listing. PrimaryContol handles the Form.
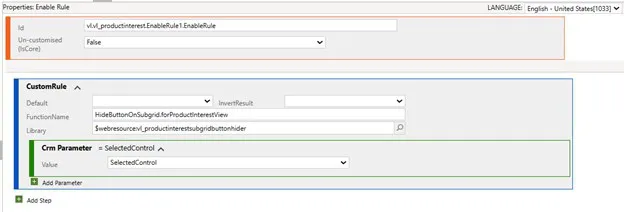
Next, we need to add an EnableRules that hides the buttons.

Explain:
- Library: the webResource you added to the solution (this is where the good name comes in)
- Function name: The name you gave it in JavaScript (before Function).
- CRM Parameter: What parameter to pass this is in this case SelectedControl
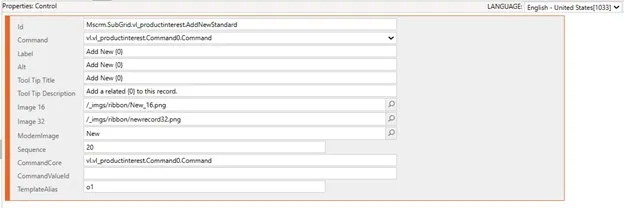
Only one step left before Publish. For the buttons, you need to specify what Command should belong to them.

I hope you find this article useful and that we have been able to give you some ideas.
Blog posts

There's a new way to turn business ideas into app frameworks
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
- Item 1
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
Bold text
Emphasis
Superscript
Subscript

The past, present and future of ERP systems
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
- Item 1
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
Bold text
Emphasis
Superscript
Subscript
Ready to talk about your use cases?
Request your free audit by filling out this form. Our team will get back to you to discuss how we can support you.


